So most you of aware are of the Contact Form gadget recent for blogger to added
directory widget that and is small a Customize form contact two with fields input
name for Email and a area text for message the writing .use We a PHP
Form complex for contact our page blogger has but made it extremely
easy for guys. wondered how Ever to this simple customize form to into a
looking professional form contact may that give a new complete your to
boost over all blogging for looking to all mbt Fortunately readers for the MBT thebe will first to
this learn today trick.you Plus also will how learn to this add form on
anywhere this your blog! I sometime had today so I custom a designed
this of version form contact by several adding CSS3 new and effects
added also an button additional Clear called that reset will and the
erase for message your incase if visitors.
Note: have We contact Form the added to a page static and the also blogger sidebar. Just show you blog that can your Custom Form adding this you want anywhere. static On page the on sidebar Form display wont but it display will on other all pages.
Read Part2: Customize Contact Form for Blogger
------------------------------------
Have We this Tutorial Divided in 4 Parts:
-------------------------------------------------------------------------------------------------
Default By blogger allow will you add to widget this to your blogger sidebar but only you easily can its embed code on post any or page static by easily HTML the copying code viewing bt the source browser file (Ctrl + U). I taken have all headache the so will you need only to these follow steps to easy below:
4. you Now have successfully or added in words other your blog contact form registered with widget to blogger.
5. Remove Don't this and a gadget intact it leave. If tried you to remove ever it the then contact form Customized that will we code work to wont.will We Hide surely this from widget to sidebar.
-------------------------------------------------------------------
The contact form you that a created an has ID #ContactForm1 , this using ID you easily can the locate code to HTML of the form normal in blog file source. already work simply the all so to you need follow to easy these steps:
Hide Normal The Form on blogger sidebar
The code above will the hide to Normal the Contact Form on a "Page Static " . incase If you wish blog to the add contact Form Custom to a then Post you use may the code following instead:
URL Replace OF Post Selected with URL the of Post the where you add will to the contact form.
Our In DEMO we added have the form the contact to a page static we therefore have the used first in a code step#5.
----------------------------------------------------------------------------------------------------------------
Read Part2: Custom a Create the contact Form blog For the blogger!
your Share below views and tuned stay the for tricks vamazing coming for tomorrow! Peace and the buddies for this blessings...!
Note: have We contact Form the added to a page static and the also blogger sidebar. Just show you blog that can your Custom Form adding this you want anywhere. static On page the on sidebar Form display wont but it display will on other all pages.
Read Part2: Customize Contact Form for Blogger
------------------------------------
Tutorial Guide
------------------------------------Have We this Tutorial Divided in 4 Parts:
- Normal the Adding form to Contact widget to blogger sidebar
- Widget Controlling Display
- Contact Form Customize the
- Add Finally the Contact Form Customized to blogger Sidebar. Post or Page Static
-------------------------------------------------------------------------------------------------
1. Contact Form Adding To Blogger Sidebar
-------------------------------------------------------------------------------------------------Default By blogger allow will you add to widget this to your blogger sidebar but only you easily can its embed code on post any or page static by easily HTML the copying code viewing bt the source browser file (Ctrl + U). I taken have all headache the so will you need only to these follow steps to easy below:
- Go To Blogger >> Layout
- Click To Add a gadget
- click to Next on a "More Gadgets" and choose then the widget to first as below shown:
4. you Now have successfully or added in words other your blog contact form registered with widget to blogger.
5. Remove Don't this and a gadget intact it leave. If tried you to remove ever it the then contact form Customized that will we code work to wont.will We Hide surely this from widget to sidebar.
-------------------------------------------------------------------
2. Controlling Display Widget
______________________________________The contact form you that a created an has ID #ContactForm1 , this using ID you easily can the locate code to HTML of the form normal in blog file source. already work simply the all so to you need follow to easy these steps:
Hide Normal The Form on blogger sidebar
- Go To Blogger >> Template
- Backup To your template
- Click To Edit HTML
- Search for the </ head>
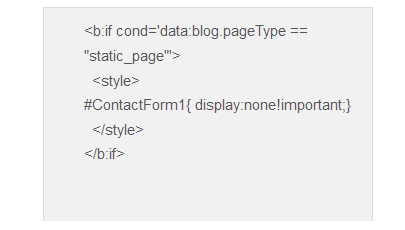
- Just Above the follow it the blog paste conditional that statement hide will the widget on blogger sidebar:
The code above will the hide to Normal the Contact Form on a "Page Static " . incase If you wish blog to the add contact Form Custom to a then Post you use may the code following instead:
URL Replace OF Post Selected with URL the of Post the where you add will to the contact form.
Our In DEMO we added have the form the contact to a page static we therefore have the used first in a code step#5.
----------------------------------------------------------------------------------------------------------------
3. The Contact Form Customizing The Part To Fun
--------------------------------------------------------------------------
Keep To the easy tutorial this part will be discussed in of the Part2 tutorial.Read Part2: Custom a Create the contact Form blog For the blogger!
your Share below views and tuned stay the for tricks vamazing coming for tomorrow! Peace and the buddies for this blessings...!




.png)
ConversionConversion EmoticonEmoticon